Дата: Среда, 25.11.2009, 10:19 | Сообщение # 1
Администраторы
- Сообщений:
- 121
- Награды:
- 26
 Создаём блок и вставляем туда код: Code <strong><font color="#FF0000"><SCRIPT LANGUAGE="JavaScript">
currentTime = new Date();
if (currentTime.getHours() >= 6 && currentTime.getHours() <= 11 )
document.write("Доброе утро, ");
if (currentTime.getHours() >= 12 && currentTime.getHours() <= 17 )
document.write("Добрый день, ");
if (currentTime.getHours() >= 18 && currentTime.getHours() <= 23)
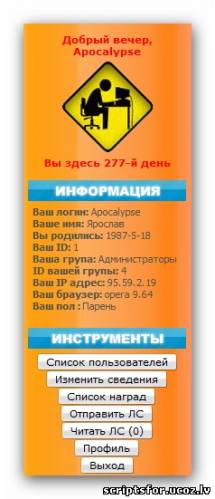
document.write("Добрый вечер, ");
if (currentTime.getHours() >= 0 && currentTime.getHours() <= 5)
document.write("Доброй ночи, ");
</SCRIPT><br> $USERNAME$</font></strong>
<?if($USER_AVATAR_URL$)?><img class="userAvatar" title="$USERNAME$" src="$USER_AVATAR_URL$" border="0"><?else?><?if($USER_LOGGED_IN$)?><img class="userAvatar" title="$USERNAME$" src="http://apocalypse.ucoz.kz/is.gif" border="0"><?else?><img class="userAvatar" title="$USERNAME$" src="http://apocalypse.ucoz.kz/is.gif" border="0"><?endif?><?endif?>
<?if($USER_LOGGED_IN$)?>
<b><font color="#FF0000">Вы здесь <font color="#FF0000"><strong>$USER_REG_DAYS$</strong></font>-й день</font></b>
<br><br>
<!-- -->
<script language="javascript1.2">
<!--
var ns6=document.getElementById&&!document.all?1:0
var head="display:''"
var folder=''
function expandit(curobj){
folder=ns6?curobj.nextSibling.nextSibling.style:document.all[curobj.sourceIndex+1].style
if (folder.display=="none")
folder.display=""
else
folder.display="none"
}
//-->
</script>
<table align="center" class="gTable1" border="0" cellpadding="0" cellspacing="0" width="75%">
<td valign="middle" width="75%">
<img style="cursor:hand" onclick="expandit(this)" title="Подробная информация" src="http://apocalypse.ucoz.kz/prof_btn.gif">
<span style="display:none" style=&{head};>
<div style="border-style: dotted; border-width: 0px; padding: 5px; font-family: Tahoma; font-style: normal; font-variant: normal; font-weight: normal; font-size: 11px; line-height: normal; font-size-adjust: none; font-stretch: normal; color: rgb(88, 85, 70); background-color: transperency; text-align: justify;">
<b>Ваш логин:</b> $USERNAME$<br>
<b>Ваше имя:</b> $USER_FULL_NAME$<br>
<b>Вы родились:</b> $USER_BIRTHDAY$ <br>
<b>Ваш ID:</b> $USER_ID$<br>
<b>Ваша група:</b> $USER_GROUP$<br>
<b>ID вашей групы:</b> $GROUP_ID$<bR>
<b>Ваш IP адрес:</b> $IP_ADDRESS$<br>
<b>Ваш браузер:</b> $USER_AGENT$ $USER_AGENT_VER$<br>
<b>Ваш пол :</b> $USER_GENDER$<br>
<center><?if($IS_NEW_PM$)?><b>$USERNAME$ у вас <a onclick="window.open('$PM_URL$','pmw','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350'); return false;">$UNREAD_PM$ ЛС</a> !</b><?endif?></centeR>
</div>
</td></table></span>
<!--/-->
<br>
<!-- -->
<table align="center" class="gTable1" border="0" cellpadding="0" cellspacing="0" width="75%">
<td valign="middle" width="75%">
<img style="cursor:hand" onclick="expandit(this)" title="Доступные функции" src="http://apocalypse.ucoz.kz/tools_btn.gif">
<span style="display:none" style=&{head};>
<div style="border-style: dotted; border-width: 0px; padding: 5px; font-family: Tahoma; font-style: normal; font-variant: normal; font-weight: normal; font-size: 11px; line-height: normal; font-size-adjust: none; font-stretch: normal; color: rgb(88, 85, 70); background-color: transperency; text-align: justify;">
<center>
<input class="buttonprofile" type="button" onclick="window.open('/index/15-1','pmw','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350'); return false;" value="Список пользователей">
<input class="buttonprofile" type="button" onclick="window.open('/index/11','pmw','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350'); return false;" value="Изменить сведения">
<input class="buttonprofile" type="button" onclick="window.open('$AWARDS_READ_URL$','pmw','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350'); return false;" value="Список наград">
<input class="buttonprofile" type="button" onclick="window.open('/index/14-999-0-1','pmw','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350'); return false;" value="Отправить ЛС">
<input class="buttonprofile" type="button" onclick="window.open('/index/14','pmw','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350'); return false;" value="Читать ЛС ($UNREAD_PM$)"><br>
<input class="buttonprofile" type="button" onclick="window.open('/index/8','pmw','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350'); return false;" value="Профиль"><br>
<input class="buttonprofile" type="button" onclick="document.location.href='/index/10'; return false;" value="Выход"> <bR>
</center>
</div>
</td></table></span>
<!--/-->
<center>
<?if($IS_NEW_PM$)?>
<script type="text/javascript">
function flashit(id,cl)
{
var c=document.getElementById(id);
if (c.style.color=='red')
{
c.style.color=cl;
} else {
c.style.color='red';
}
}
setInterval("flashit('upml2','')",500)</script>
<?endif?>
<script type="text/javascript">
function openOnClick(client_type)
{
if(client_type=="mail")clientWindow = window.ZWzX("$PM_URL$","pmw","scrollbars=1,top=0,left=0,resizable=1,width=850,height=350") || alert("Отключите блокировку всплывающих окон!");
if(client_type=="send")clientWindow = window.ZWzX("/index/14-999-0-1","pms","scrollbars=1,top=0,left=0,resizable=1,width=850,height=350") || alert("Отключите блокировку всплывающих окон!");
if(client_type=="options")clientWindow = window.ZWzX("/index/11","options","scrollbars=1,top=0,left=0,resizable=1,width=680,height=350") || alert("Отключите блокировку всплывающих окон!");
if(client_type=="users")clientWindow = window.ZWzX("$USERS_LIST_URL$","users","scrollbars=1,top=0,left=0,resizable=1,width=680,height=350") || alert("Отключите блокировку всплывающих окон!");
if(client_type=="rules")clientWindow = window.ZWzX("/index/0-8","rules","scrollbars=1,top=0,left=0,resizable=1,width=680,height=350") || alert("Отключите блокировку всплывающих окон!");
}
</script>
<?else?>
Рекомендуем Вам <a title="Зарегистрироваться на сайте" href="$REGISTER_LINK$">зарегистрироваться</a><br> или<br> <a title="Войти под своим Логином и паролем" href="$LOGIN_LINK$">войти</a><br> под своим логином
<?endif?>
<br><br><br><br>
|
